書いた人:福田直樹(2020年度新卒入社・エンジニア見習い)
こんにちは。Zooops Japan
2020年度新卒入社の福田直樹です。初めてのブログ執筆ということで、まずは簡単に自己紹介をします。
北海道の北見工業大学を卒業して、この4月に入社しました。
3か月の外部新人研修後の7月から晴れて初業務!となるはずが、新型コロナ感染拡大の影響をもろに受けてしまい、新人研修が一時中断(うう、痛い……)。現在は再開の日を待ちながら、テレワークで別プログラムの研修を受けているところです(※このブログ公開直前に、新人研修が再開しました。良かったよ)。
研修では毎日Web系の言語に触れ、勉強勉強勉強の日々。学生時代にも軽く「HTML」や「CSS」、「C++」に触れたことがありましたが、本格的に勉強を始めると
「『Linux』?、『Docker』??、『Node.js』???、『Vim』???? ……なにそれおいしいの?」という感じで知らないことが山ほどあり、うっかり挫折しそうな気分です(笑)。しかし、
知れば知るほど技術力が徐々に上がっていき、エンジニアの卵として成長していることを実感できているのが嬉しいです。
という感じの研修中の身ではありますが、
今回、新人の私たち(ほかに2名います)に、初のプロジェクトとなる「オンラインで行うインターンシップの企画・運営」を任せていただくという貴重な体験をさせていただいたので、その内容について書いていこうと思います。

今回は、この3人で頑張りました
「その日」は、ある日突然やってきた!
その日も、いつもどおり自宅で研修を行っていました。すると、人事の伊藤さんからTeamsで、「
新人のみんなに、ぜひ任せたい仕事がある」と、私と、同じく新人の高橋くん・川田くんに招集がかかりました。
「
おお……初仕事だ! なんだろうな?」とドキドキしながら聞いてみると、
内容は「3人の母校である北見工大の学生さんに、オンラインでインターンシップを行って欲しい」というもの。
もしかしたら、「新卒の新人に、いきなりインターンシップの企画・運営を任せるの!? しかも、オンラインで??」と、驚かれた方もいらっしゃるかもしれません。
正直、
私も初めは戸惑いました(笑)。学生から社会人になってほんの数か月、しかも、インターン受入れ制度が始まって初のオンライン開催。2重3重にもハードルの高い内容を、実務経験もない私たちが出来るのだろうか……と不安を抱きもしました。
しかし一方で初の大仕事、ましてや後輩の前でみっともない姿は見せられない! と、不思議と気合も入りました。
実は上司たちも、期待に胸を膨らませて社会人の第一歩を踏んだにもかかわらず、
コロナの影響でなかなか実務に入れない私たちに、少しでも仕事の楽しさを知ってもらいたいが何を任せるのがいいだろう、と頭を悩ませていたそうです。
そこで
たどり着いたのが、毎年恒例のインターンシップの担当を新人に任せてみようという案。
学生さんと年齢が近い新人が担当すれば、お互いにやりやすいだろう、という点と、0から企画して運営までを一気通貫で体験することで、仕事の進め方や面白さが体験できるだろうという点で、私たちに任せてみようと決まったそうです(ちなみに、
なんでも深読みしがちな私は、
「研修で身につけたお前たちの実力、とくと見せてもらうぞ」という裏テーマがあるのだと思い(笑)、ここから俄然奮起しました)。
ところで、私たち3人は母校が同じなのですが、これは偶然でありません。
というのも、Zooops Japanは、
2016年より北海道オホーツク地方にある北見市や斜里町とテレワーク事業やIoT人材の育成・交流事業など様々な事業に取り組んでいます。私たちは、そのIoT人材育成事業の一環でこの会社と出合い、ご縁を得て入社しました(ちなみに他の事業例としては、「
エンジニア歴2年目の私が、ハロウィンイベント用のARアプリを開発してみた件」などがあります)。

母校の北見工業大学です
こうして突如、「インターンシップの企画・運営」という大役を任された私たちは、この後、試行錯誤しながら準備を進めて行くことになったのです。
インターンの準備って、こんなにやることあるの!?
インターンシップの準備は、研修と並行して行ったため、
まさに時間との勝負でもありました。
私たちがまず行ったのは、
「インターンシップのコンセプト決め」でした。
3人で意見を出し合いながら進めていった結果、
「研修で培ってきたことを披露する」というコンセプトで行うことになりました。
なぜこのコンセプトにしたのか。それは
、4月の時点では今回参加してくれる学生と同じ状態だった我々も、「数か月でここまでこれたよ!」というのを、学生・社内の皆さん双方に発信する場としてこの機会を利用できればと考えたからです。
コンセプトが決まったので、次に「実際に何をするのか」、具体的なコンテンツを決めることにしました。
私たちは研修でWebアプリを作成していたので、Web関連のコンテンツを制作してもらうことにしました。……と、ここまでは決めることができたのですが、
具体的な内容については意見がまとまらず、その後全く議論が進まなくなってしまいました。
一人で何かをするなら自分の思いだけで進めて行けばよいのですが、
他の人と協力し、全員の意見が一致するようにまとめることのなんと難しいことか……。この経験で痛感しました。
こうしてなかなか意見が一致せず頭を悩ませていると、伊藤さんから「学生さんの就職活動にも利用できるものを制作してみたら」というありがたい助言が。
この助言をきっかけに、
最終的に「就職活動にも使える自己紹介用のWebサイトを作る」ことが決定し、私たちも研修の成果を活かして、制作事例も兼ねた簡単な自己紹介用のWebサイトを作成することになりました(歓喜!)
次に行ったのは、
3人の誰が何を担当してどう進めるのかの「体制と担当決め」でした。
これは3人とも得意な分野が異なっていたので、
それぞれ得意分野の講師を担当することにしました。ちなみに
私はJavaScript、高橋くんはCSS、川田くんはデータベース分野を担当することにしました。
使用言語は「HTML」「CSS(フレームワークはBootstrapを利用)」「PHP」「JavaScript」と基本的なものを対象としました。
初心者が5日間で扱う言語数としてはかなり濃厚だったと思います。
また
研修で、ソフトウェア開発の上流工程も体験していたので、
開発部分だけでなくシステム開発全体の流れも知ってもらおうと、取締役の内山さんからアドバイスをいただきながら
上流工程を説明するためのプレゼン資料を作成しました。
この時の
内山さんのアドバイスのなかで、「お客さんに興味を持っていただくには、どう引き込むかが大切」という言葉がとても印象に残りました。
そこで私は、
学生さんにどうしたら興味をもって見てもらえるかを意識した資料作りを心掛けました。
内容はあたりまえとして、
SNSや書籍でプレゼン資料の作り方を念入りに調べ、フォント、文字の大きさ、色づかいにも気を使いました。
こうして、
見る人のことを考え、どうしたら伝わるのかを本気で考えながら作ったプレゼン資料は、受け身の姿勢で作成していた学生時代のものと見比べると、まるで別人が作ったような出来栄えとなり、我ながら成長を感じられるものとなりました。
そして迎えた、インターン本番
さて、いよいよ
インターン当日がやってきました!(2020年8月31日から9月4日の計5日間で行いました)
今日は久しぶりに3人とも出社し、簡単な準備を行いました。
初仕事ということで3人とも緊張の面持ちでした。「うまくできるだろうか……」と、様々な不安が脳裏をよぎりました。
そして、ついに開始の時間が!
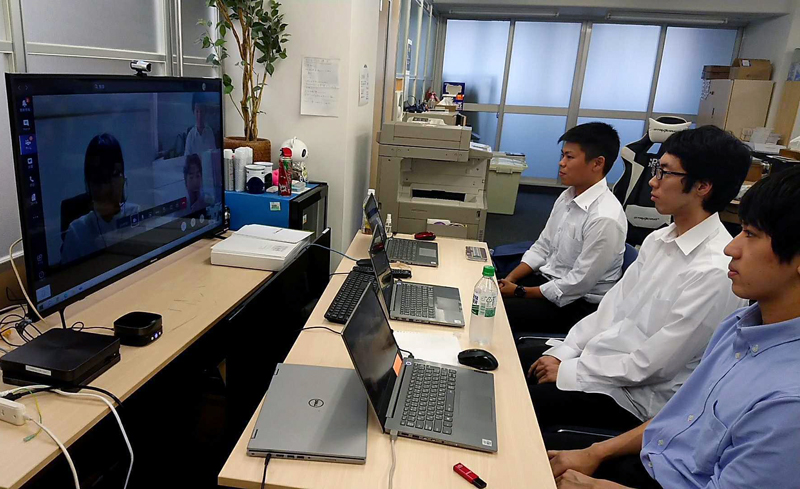
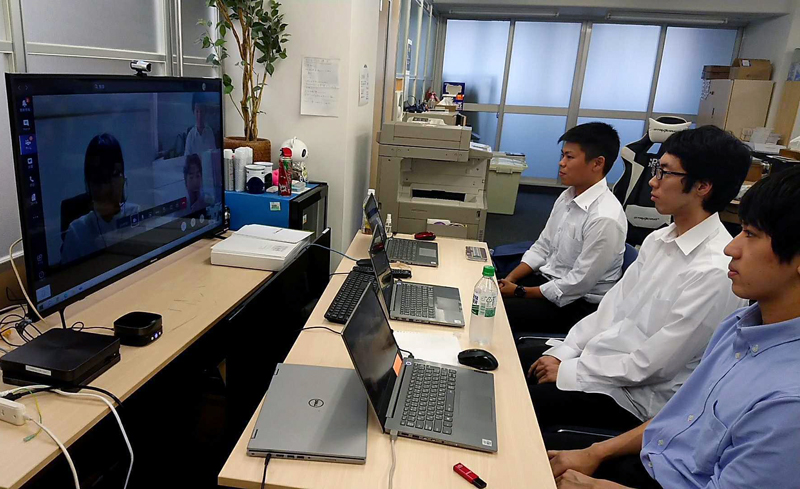
本社からTeamsでつなぐと、
モニター上に北見市にいる2人のインターン生の顔が映し出され、初対面となりました。
彼らも緊張しているようでした。

インターン生とモニター越しにご挨拶。どちらも緊張MAX!
まず、自分たちで事例として作成したWebサイトを用いながら、それぞれ簡単に自己紹介を行いました。
インターン生は自分たちのサイトに興味をもってくれたようで、真剣に話を聞くれているように感じました。
会社紹介が終わり、お待ちかねの実習が始まりました。
最初に行ったのは、システム開発の上流工程についての説明でした。事前に用意したプレゼン資料を用いながら要件定義や基本設計についてなど研修で培った知識を存分に披露しました。
実際に全く知識がない人に説明するとき、相手が理解できるように表現することに難しさを感じました。
その後から4日間をかけて、Webサイトの制作です。
ここで
運営上の課題となったのが、オンラインでどのように全員同時のコミュニケーションを進めて行くかでした。
例えば、インターン生一人に対して各々担当が付くという方法もあったのですが、
実際に試してみると、音がハウリングしてしまいうまくいきませんでした。
あれやこれやと試して、最終的に約30分交代で、
インターン生一人ずつにコードをモニター画面上に共有してもらい、解決できないエラーや実装したい機能を3人掛かりで考えアドバイスするという、ある意味贅沢(?)な体制に落ち着きました(もう一人はその間、自分で考えて実装する時間に充ててもらいました)。
他人に教えることで、今まで培った知識を生かすことも出来ましたし、また話すうちに私たちの技術に対する理解度が足りてないなと思う場面も何度もありました。
その他にも、オンラインならではの問題がいくつかありました。
対面なら同じ画面を見ながら指差しで修正点を指摘できるのですが、
画面越しだと何行目から何行目のコードを……という風に、都度都度口頭で認識を合わせながら進めなければならなかったため、教えるのにも時間がかかりました。
また、
画面越しで直接インターン生の様子(疲れているかなど)を感じ取れなかったので、話し合いに集中しすぎてぶっ続けの長時間作業になってしまうこともありました。
相手の様子を察するのが難しい分、時間をしっかり決めて休憩を取らなければならないなあと思いました。
もう一つは、
ツールの扱い方でした。
全員で話すとハウリングしてしまうという課題から、インターン生一人ひとりに対してアイデアの提供や修正指摘を行ったのですが、
例えば、オンラインでホワイトボードを使えるアプリなど導入し、全員でブレーンストーミングを行う機会があれば、もう少し掘り下げたアイデアや意見が出たのではないかと思いました。
そんな感じでいろいろとあったものの、
日を跨ぐにつれてお互いの緊張も取れていき、結果的には和やかなムードで取り組むことが出来ました。
なぜか胃が痛い? インターン最終日&成果発表
最終日。この日は成果発表ということで、社内の皆さんにインターン生たちが4日間で作成した、それぞれのWebサイトを見ていただきました。
ちなみに発表中は自分の発表でもないのに、なぜか胃が痛くなるような気持ちでした(子どもの発表を見守る親の気持ちってこんな感じなのかなぁ……)。
エンジニア職の社員だけでなく、社長をはじめ、取締役、人事、といった様々なバックグラウンドの人たちに見ていただきました。それぞれの視点から、異なったアドバイスが飛び交い、非常に白熱した発表会となりました。
その後、座談会を開催し、先輩エンジニアの皆さんからコメントをいただきました。これはインターン生だけではなく、私たちにも有益な話となりました。

座談会では、先輩たちから色々な意見が。後ろで聞いていた私たちも勉強になりました
最後に
インターン生からも感想をもらったのですが、
反応は上々で、
「本当に無料でいいんですか!?」というコメントには思わず笑顔がこぼれてしまいました。これほど嬉しい言葉はありません。あとは、学生から社会人になりたての私たちの様子をみたことで、社会人になってからの自分像が多少なりともイメージできたのか、不安が和らいだようにも見えました。
まとめ ~働くってこういうこと?~
今回はドキドキの5日間でしたが、
参加してくれた学生さんたちが非常に意欲的だったことと、先輩の皆さんの温かいご支援のおかげもあり、無事にインターンシップを終えることができました。
この
初仕事を終えて感じたことは、「人のために働く」ということはとても気持ちの良いものだ、ということでした。
学生から社会人になった時に、「支えられる側から支える側に変わる」という表現をきくことがありますが、
インターン運営を通じて、ようやく社会人としての一歩を踏み出せたのかなと感じています。
最後になりますが、今回の私たちの挑戦に様々な形で協力いただいた皆さん、発表会で見守ってくださった皆さん、本当にありがとうございました!
インターンシップ関連記事